티스토리 목차 만들어보기 익숙해지기위한 HTML 편집 방법
가끔 다른 사람들이 운영하는 티스토리 글들을 보면 목차가 있는 것들이 눈에 많이 보이긴 하였습니다만, 네이버 블로그도 오랫동안 같이 운영을 해왔었다 보니 익숙지 않아 별로 신경을 쓰진 않았었습니다.
목차
1. 목차를 만들어야겠다고 생각한 이유
글이 길어지는 경우가 많았었도 딱히 필요성을 느끼지는 못하였었지만, 방문하는 사람마다 필요로 하는 정보가 다를 수 있다는 생각이 들어서 앞으로는 다른 분들처럼 목차를 만들어서 불필요한 정보를 생략하고 필요한 정보를 쉽게 확인할 수 있도록 정리하는 글을 써보려 합니다.
한마디로 그냥 가독성을 좀 더 높여보기 위함입니다.

2. 만드는 방법
처음 연습을 하면서 작성하는 글이라 저 또한 익숙지는 않습니다만, 제가 할 수 있는 것이라면 다른 분들 또한 충분히 쉽게 하실 수 있을 것이라고 생각합니다.
여러 가지 방법들이 인터넷상에 많이 나와있었는데, 제가 선택한 방법은 HTML로 변경하는 방식이며, 모르고 해도 시키는 데로만 하면 간단하게 입력을 할 수 있습니다.

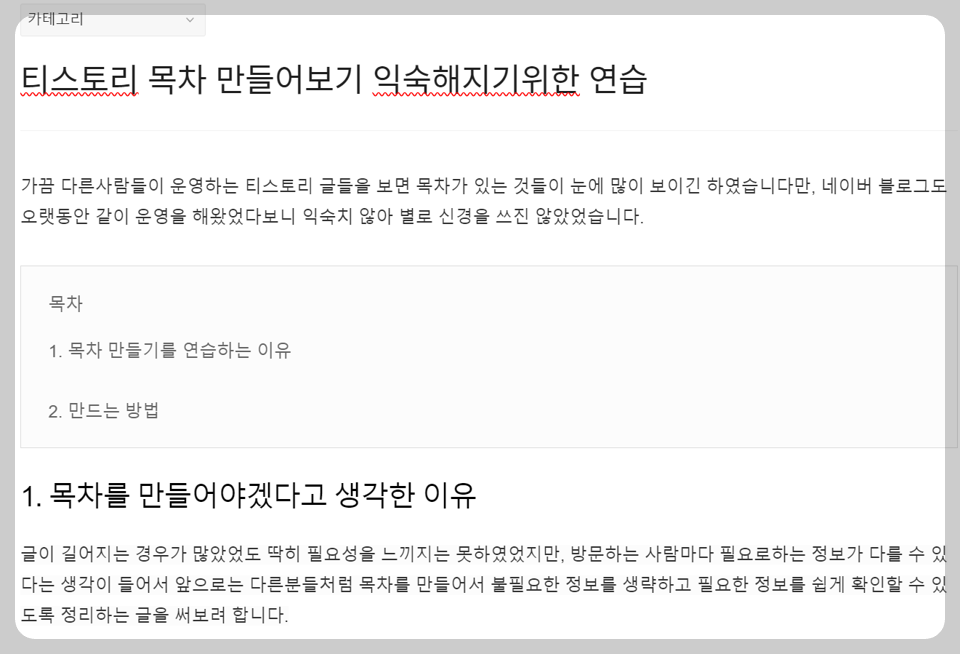
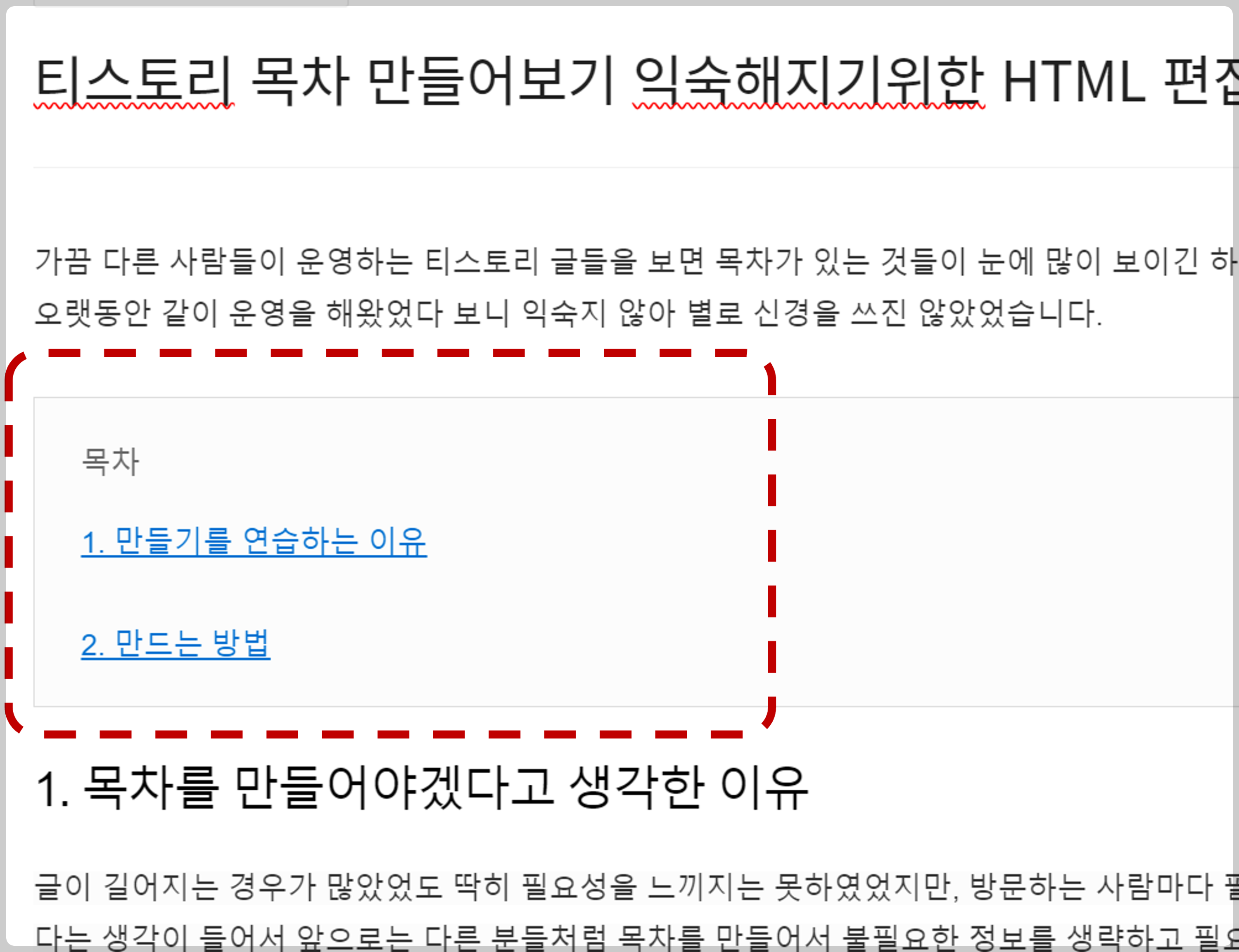
위 내용처럼 우선 글을 간단하게 써보았습니다.
목차로 쓰고 싶은 부분은 '인용구' 중 박스형을 선택하여 그 안에 내용을 간단하게 적어놓았고요.
제가 원하는 형태는 단순히 여기에서 끝나는 게 아니라, 글을 읽는 사람이 원하는 부분만을 볼 수도 있게 클릭하면 해당 부분으로 바로 이동할 수 있도록 HTML을 편집해 줄 것이고요.
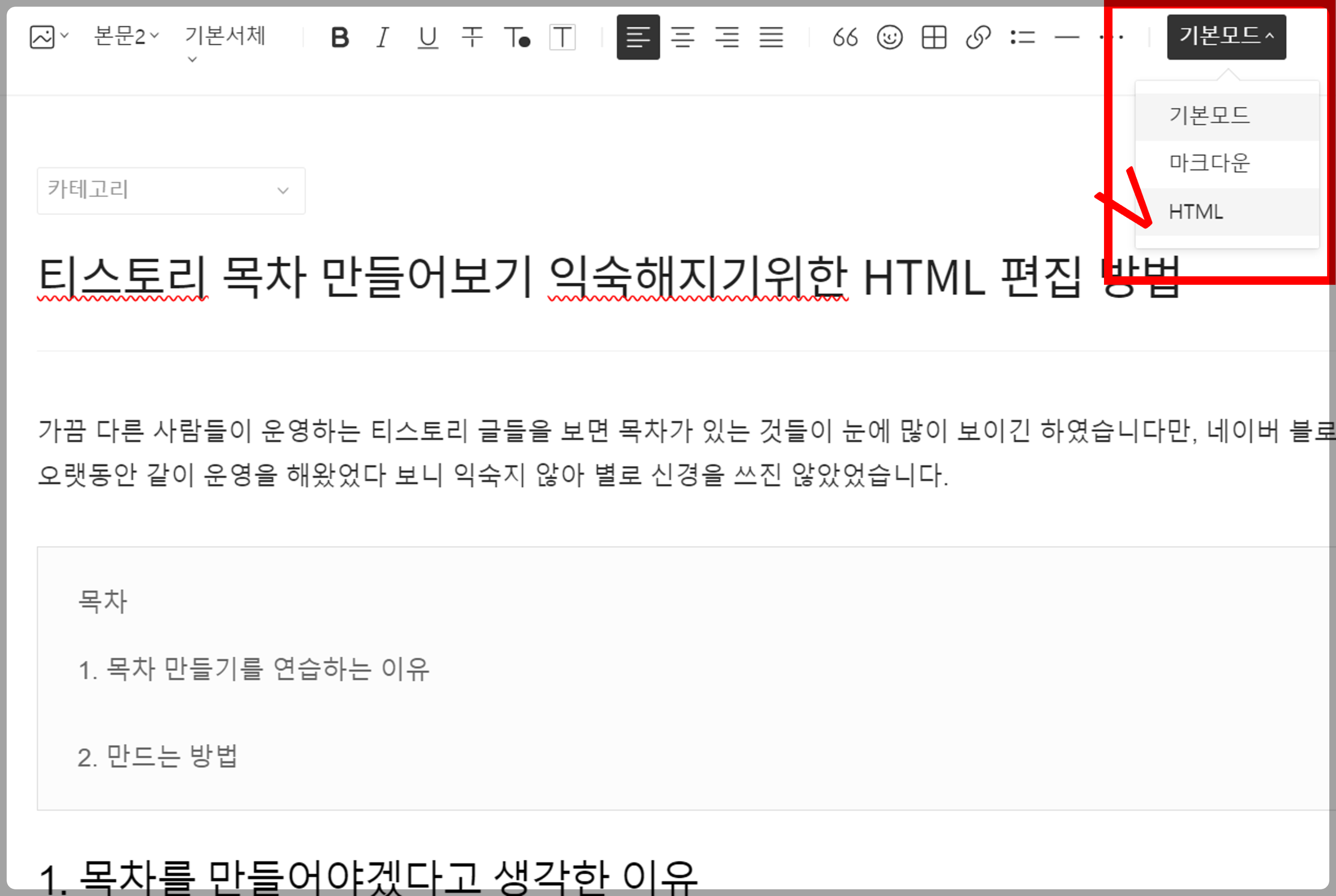
화면 상단에 있는 '기본모드'를 클릭하면 HTML 모드로 바꾸실 수가 있습니다.

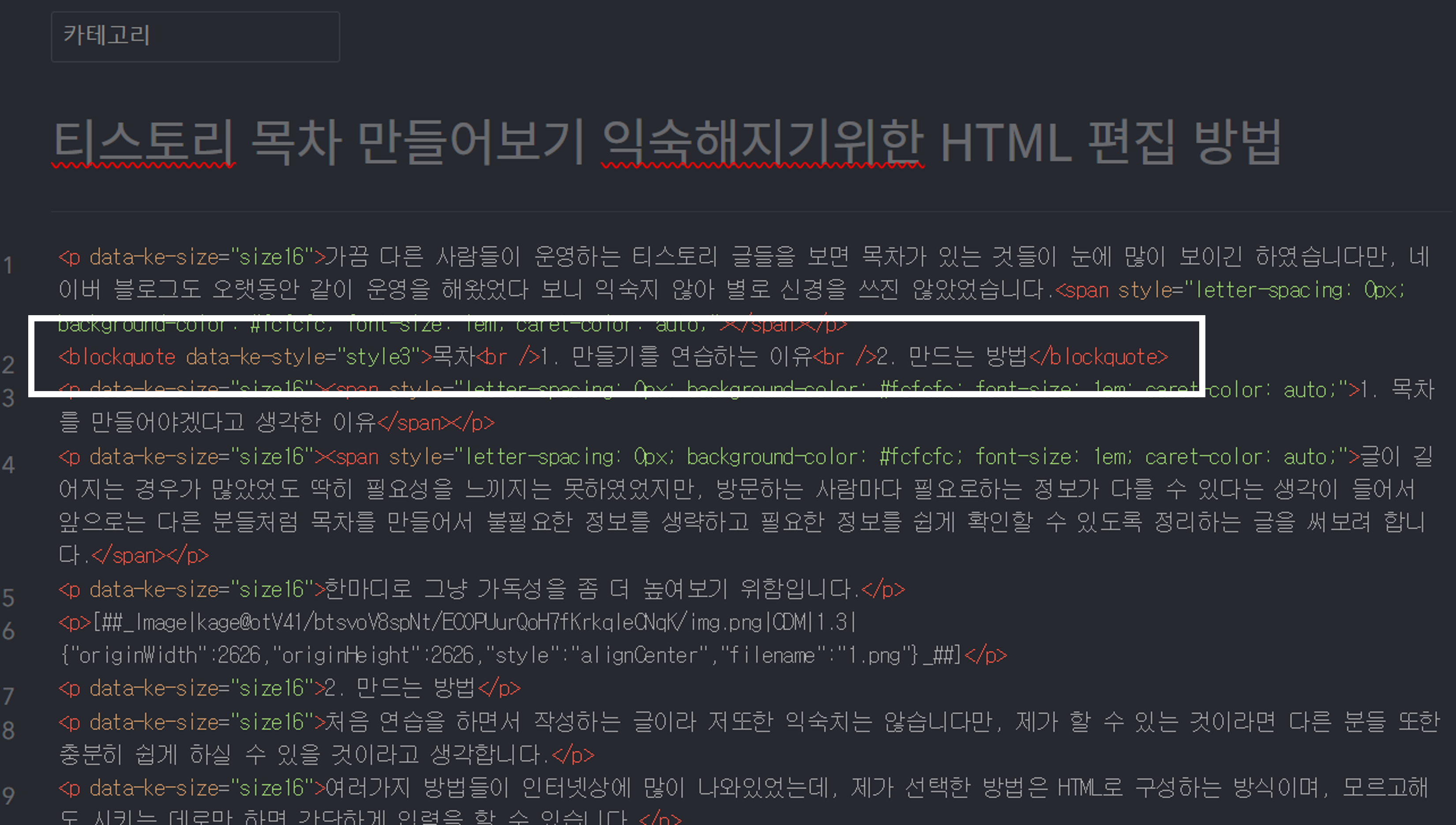
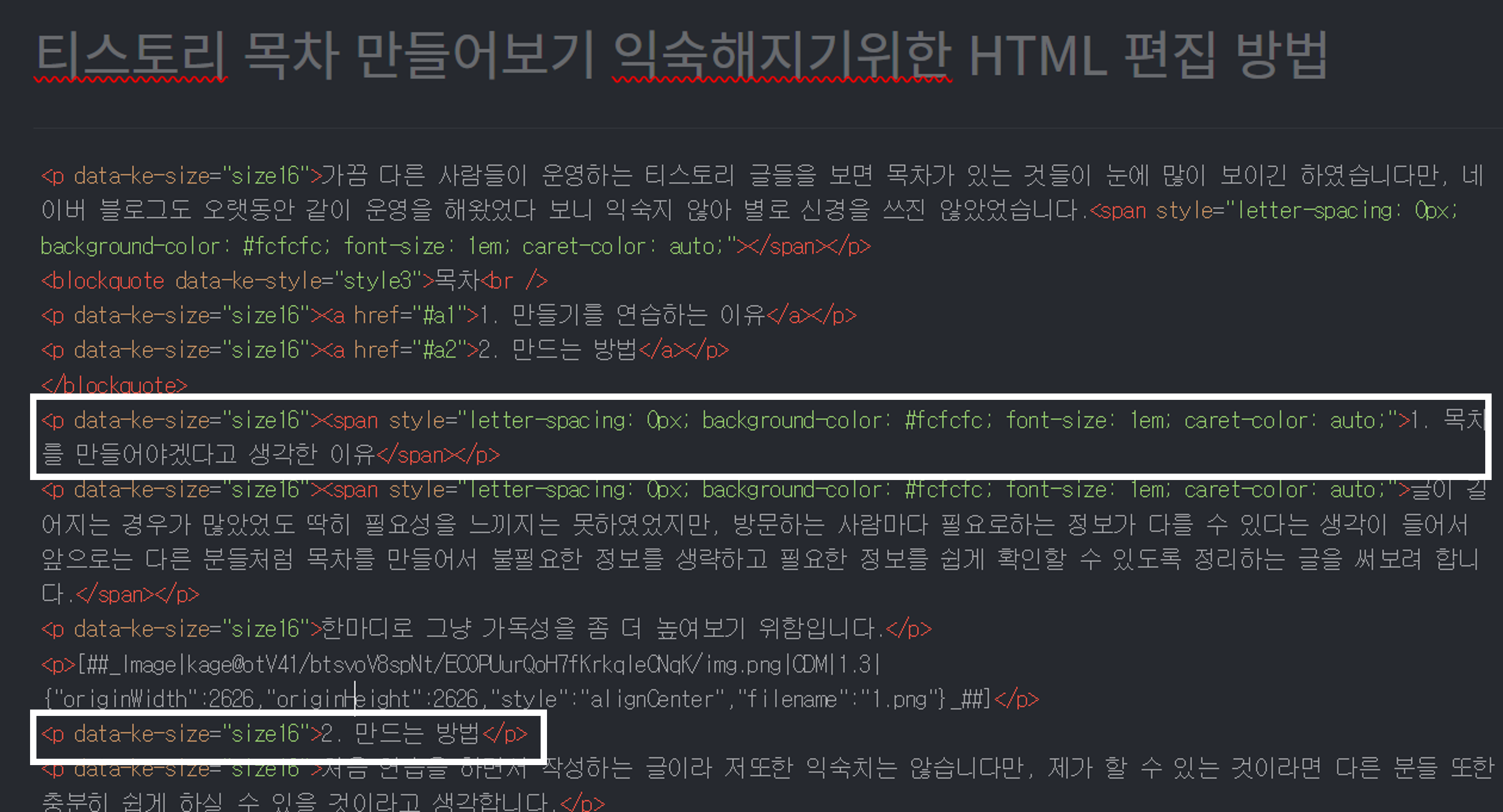
바꾸면 아래의 화면처럼 검은 배경에 영어가 잔뜩 나옵니다. 이 화면이 익숙한 분들은 대충 읽어보면 어느 부분을 손봐야 하는지 아시겠지만, 처음 접하는 분들을 위해 위에서 목차를 넣어놓았던 박스 부분을 아래 이미지에는 하얀색 박스로 표시를 해드렸습니다.

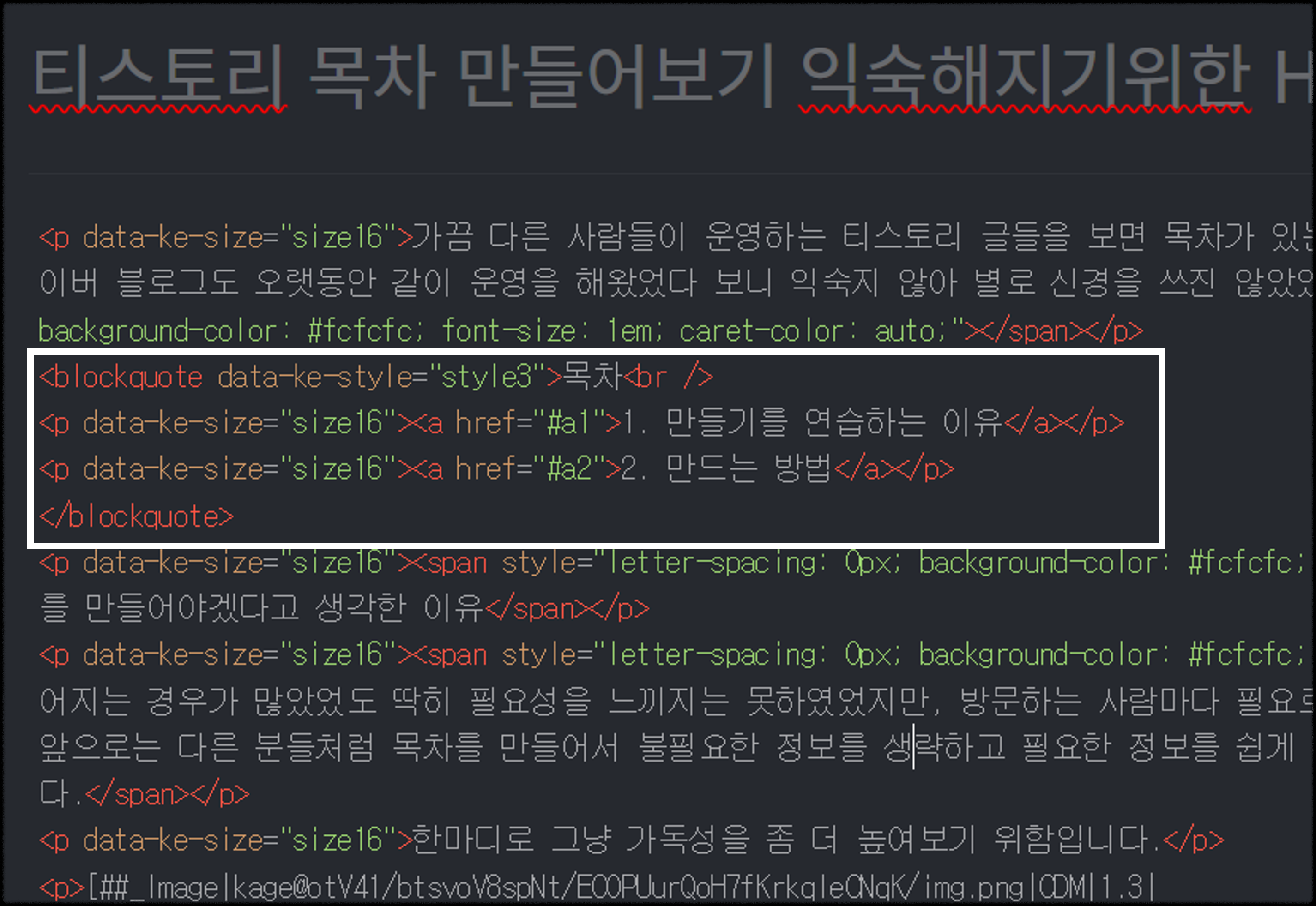
위 이미지에 나와있는 표시된 부분들을 이제 '<p><a href="#a1"> 제목 </a></p>'이러한식으로 변경을 해줄 겁니다. 2번도 마찬가지로 똑같이 해주는데 a1을 a2로 바꾼다는 점만 다르고요. 세 번째 목차도 있는 분이라면 a3까지 추가를 해주시면 됩니다.

잘 이해가 안 되신다면, 바뀐 부분만 따로 아래에 올려드렸으니 참고하시면 되겠고요.

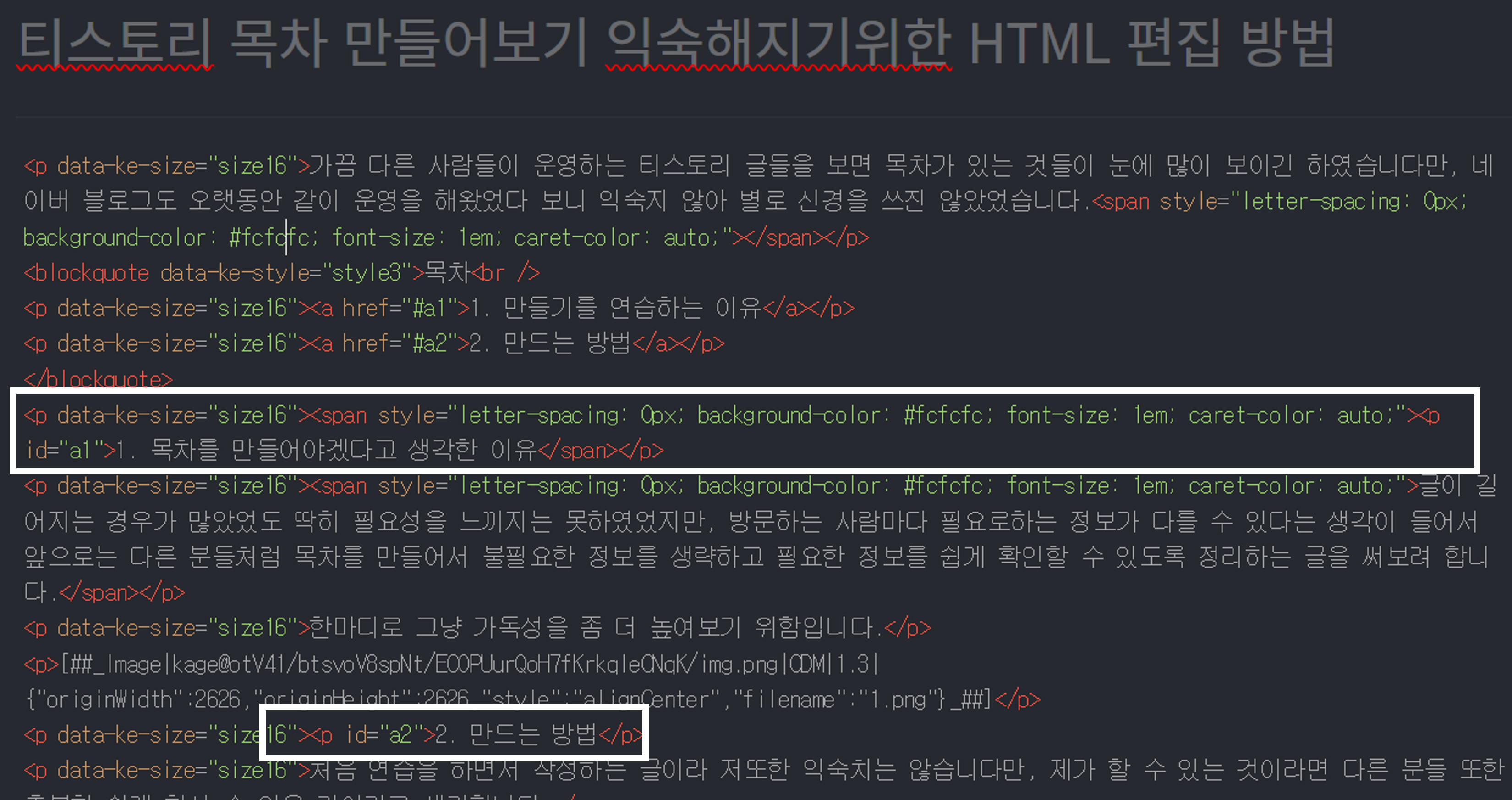
이제 여기에서 목차별로 제목을 클릭하였을 때 해당 내용으로 바로 이동을 할 수 있도록 또 다른 수정을 할 겁니다.

보이는 것처럼 위의 각 항목의 제목을 찾아서 그 앞에 아래 그림처럼 '<p id="a1">'을 추가하였습니다. 두 번째 제목의 경우에는 a1을 a2로 등록하였고요.

미리 보기를 해보니 파란색으로 링크가 걸려있는 것처럼 아주 잘 등록이 된듯합니다. 미리 보기 상태에서는 클릭 시 이동하는 것까지는 확인이 되지 않기 때문에 글을 발행해 봐야 최종적으로 제대로 된 것인지 확인을 할 수 있고요.

이상이 있으면 댓글로 남겨드릴게요.
'일상적인 > 블로그' 카테고리의 다른 글
| 스마트폰 아이피 주소 변경 방법 3가지 (0) | 2024.07.10 |
|---|---|
| 쿠팡파트너스 블로그로 하는법 가입 및 승인 절차와 금지 조건 (4) | 2023.10.28 |
| 카카오 장애 이후 티스토리 방문자수 급감 (0) | 2022.10.18 |
| 다음 키워드 검색량 알아보는 방법 (0) | 2020.09.26 |
| 티스토리, 다음 카카오 때문에 다시 시작합니다 (0) | 2020.09.19 |




댓글